本文主要讲解如何使用Pandoc与Reveal.js将markdown转换为幻灯片;以通俗易懂的方式讲解了 pandoc 利用 reverl.js 生成幻灯片时的规则。
工具:Typora (markdown编辑器) + Pandoc + reveal.js
如果需要使用 pandoc 命令,则需将 pandoc 添加到 path 环境变量中首发于:
Pandoc介绍
如果需要将文件从一种标记格式转换为另一种格式(比如 html 和 markdown等标记语言),pandoc 就是您的瑞士军刀。它可以将文档在 Markdown、LaTeX、reStructuredText、HTML、Word docx 等多种标记格式之间相互转换,并支持输出 PDF、EPUB、HTML 幻灯片等多种格式。pandoc支持转换的格式非常多:
Pandoc 可以通过 scoop 进行安装,或者从官网下载安装包:
使用 pandoc
pandoc 是一个命令行工具,可以使用 -o选项指定输出文件。
默认情况下,pandoc会生成一个文档片段。要生成独立文档(例如,包含 head 和 body 标签的 的有效HTML文件),请使用 -s 或 –standalone 标志。比如上述命令生成的 html 文件源码,类似于:
当使用了 -s 选项后,生成的 html 源码才是一个完整的 html 文档格式:
选项 -s 意为 standalone ,用于表示使用适当的页眉和页脚生成完整的独立文件;对于 html 页眉和页脚 就是 html 、head、body 等标签。
如果给出了多个输入文件,pandoc将在解析之前将它们全部连接起来。
字符编码
注意: Pandoc 对输入和输出都使用UTF-8字符编码,所以请确保输入文件是 UTF-8字符编码。
另外,在某些输出格式(例如HTML,LaTeX,ConTeXt,RTF,OPML,DocBook和Texinfo)中,有关字符编码的信息会包含在文档头部(比如html中的 <meta charset=”utf-8″ /> ),只有在使用此-s/–standalone 选项时才会包含这些信息。
pandoc 模板
pandoc 进行文件转换时需要有 输入文件 和 输出文件,另外还需要 用于转换的模板文件,模板文件用于定义输出文件的样式,好在 pandoc 自带了默认的模板,当没有指定模板时将使用默认模板。
我们可以使用 -D 选项查看某格式的默认模板内容:
也可以使用 –template=文件 指定自定义的模板
几个转换示例
转换为 html:
可以显式指定输入和输出的格式,使用 -f 输入格式 -t 输出格式
如果未明确指定输入或输出格式,pandoc将根据文件的扩展名进行猜测
转换为word:
转换为pdf:
直接使用上面命令时,将遇到如下提示:
默认情况下,pandoc 将使用LaTeX创建PDF,这需要安装LaTeX引擎。
解决方法之一是,安装 LaTeX ,但我个人不想安装。方法二见下文,通过 Typora 来手动转换 PDF即可。
官方提供了各种转换示例:Pandoc – Demos利用 Typora 进行转换
直接使用pandoc命令时,使用的是其默认的模板,往往得不到自己想要的效果,所以建议利用 Typora 完成markdown 到其它文件格式的转换。使用 Typora 调用 Pandoc,好处就是转换后的文档格式就是Typora中所显示的格式。
比如中Typora中markdown与word的互转:
在Typora中:Typora 文件 导入/导出 选择 word格式即可。(markdown中的数学公式也可以转换到word中。)
对于 linux 用户 要想 pandoc 启用 bash补全功能,请将下面内容添加到 .bashrc
eval “$(pandoc –bash-completion)”
更多通用文书处理选项可以参考:General writer options,值得关注的选项有:
–toc, –table-of-contents -H FILE –include-in-header=FILE -B FILE –include-before-body=FILE -A FILE –include-after-body=FILE如何制作幻灯片?
制作幻灯片时并不需要使用到 Typora 的模板,它依赖于下面的幻灯片框架;通过Pandoc制作幻灯片的操作全部在命令行中进行。
目前Pandoc包含了对五种HTML幻灯片框架的支持:
DZSlidesSlidyS5Slideousreveal.js当然,你实际上可以使用任何喜欢的幻灯片框架,只要让Pandoc 使用-t选项指定格式即可,前提是你一级下载了框架。
比如,转换为 reveal.js 类型的幻灯片 的示例:
在这些框架中 Reveal.js 的设计风格(字体、HTML5/CSS3效果)比起前面几个框架更加现代化,所以推荐使用 Reveal.js。
我们可以直接使用 reveal.js 并根据其官方文档,自行制作你想要的各种形式的幻灯片,但是则需要你具备前端知识。而使用Pandoc 配合 Reveal.js 的好处很明显,那就是只需一条命令解决问题,不需要用户接触任何HTML,使用简单。缺点就是需要安装 pandoc 。
下文将只介绍 Pandoc 与 reveal.js 的使用。
如果想直接使用 Reveal.js 可参考:
reveal-js – Awesomes(中文)
GitHub – hakimel/reveal.js: The HTML Presentation Framework幻灯片入门示例
1、创建 slides 目录 。
2、从GitHub上获取 reveal.js 整个项目,并将reveal.js 文件夹 放在幻灯片所在 slides 目录下:
文件夹的名字为 reveal.js 别搞混了。这里可以使用 git 克隆整个项目,或者直接打包下载 reveal.js 项目.
3、创建 markdown文件 slide.md 内容为 :
注意:文件编码必须是 utf-8,否则当文件中出现中文时会产生如下错误:
最终目录结构看起来像这样:
4、运行下面的命令,渲染幻灯片:
必须添加 选项 -s 来生成 独立(完整)的 Html 。
5、打开 生成的 slides.html ,可以使用如下按键进行控制:
按空格键来跳转到下一页通过按 ? 问号键来显示帮助alt + 鼠标点击 来进行局部放大缩小(在Linux中为 ctrl +单击)按 Esc 键,进入幻灯片概览按 b ,暂停幻灯片(页面变黑息屏)按 s ,进入 演讲者备注视图reveal.js 官方演示:View example幻灯片生成规则
先来看如何组织幻灯片放映级别,意思就是如何设置幻灯片的布局。
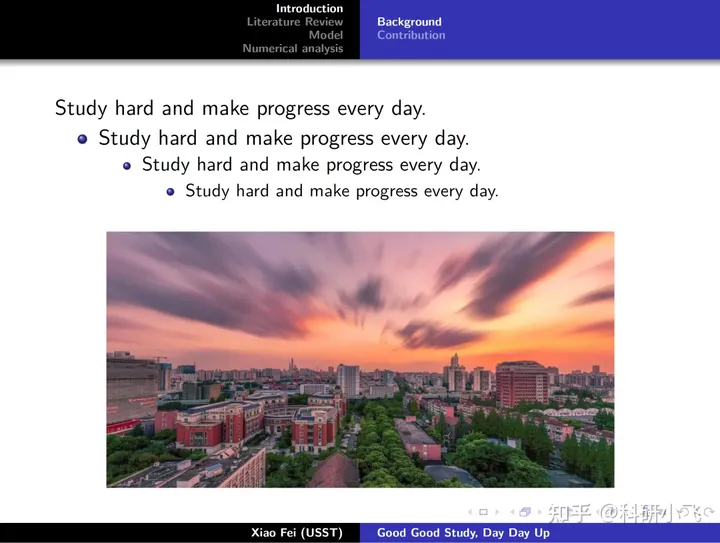
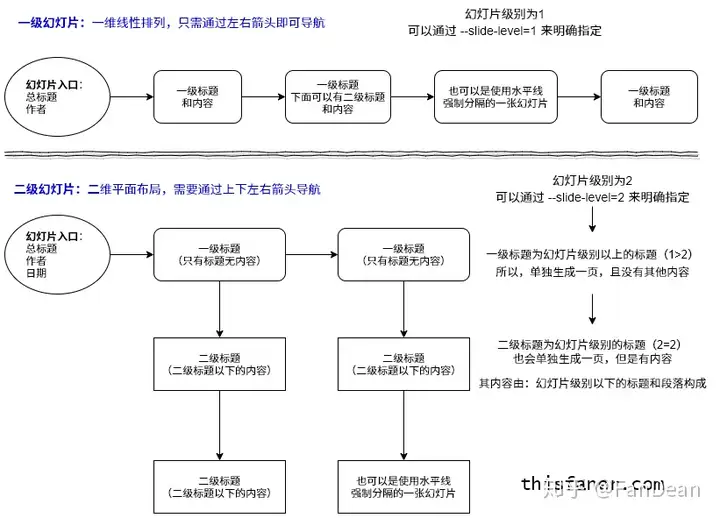
幻灯片的布局:

在入门示例中,幻灯片的放映级别为2级,布局格式为二维布局。
为什么级别是 2 呢?
默认情况下,幻灯片级别是层次结构中的 最高 标题级别(示例中最高标题级别为标题一),紧随其后的是文档中某处的内容,而不是另一个标题。 但在上面的示例中,所有的一级标题之后始终是二级标题,然后才是内容,因此幻灯片级别默认变成了 2 级。另外可以使用 —slide-level 选项覆盖此默认值。
在使用 reveal.js 模板生成的幻灯片中,如果幻灯片级别为2,则将生成二维布局,其中一级标题渲染为水平方向的幻灯片,二级标题渲染为竖直方向的幻灯片 。不建议对 reveal.js 使用更深层次的嵌套。
一般来说—slide-level 选项是为 beamer, s5, slidy, slideous, dzslides 准备的,而非 reveal.js。
我们使用的PPT软件制作的幻灯片(PPT)一般都是一维线性的 1 级放映,对于幻灯片层级不需要太多。
文本开头需要包含三行以%打头的元信息:标题、作者和日期。这将生成 幻灯片入口:这些百分号 % 将单独生成幻灯片入口(切记上下行之间不能有空格)
几个概念
幻灯片级别以上的标题:幻灯片级别的标题:在入门示例中为 2 级标题。幻灯片级别以下的标题:这些在图片中有解释。
最终会按照以下规则生成幻灯片:
水平尺(即markdown 中的 —) 将总是开始新的幻灯片。即可以使用分割线来强行生成新的幻灯片。分隔线的使用场景之一我想因该是当你的内容在一张幻灯片上装不下时使用。幻灯片级别以上的标题会创建 “标题幻灯片”,其中仅包含章节标题,并有助于将幻灯片分为几部分。 这些标题下的非幻灯片内容将包含在标题幻灯片中(用于HTML幻灯片显示)或后续具有相同标题的幻灯片中(用于投影机)。幻灯片级别的标题,始终会开始创建新幻灯片,并作为标题显示幻灯片级别以下的标题,只会在幻灯片中显示成标题。渐进显示的列表
可以使用 下面的 -i 选项,让所有列表都是渐进显示的:
使幻灯片放映中的列表项逐个显示(一个一个渐进显示)。默认值为一次显示所有列表。
也可使用下面的 fenced div语法,来让局部的列表渐进显示:
这里的两个 ::: 表示这是一个 div, 而 incremental表示它所属的 class
<div class=incremental> </div>还可以使用下面的旧语法(用于当前整个列表):
插入暂停
使用带空格的三个点 . . .即可插入在两段文字之间插入人为停顿
幻灯片主题
reveal.js 的 主题:
black:黑色背景,白色文字,蓝色链接(默认主题)white:白色背景,黑色文字,蓝色链接league:灰色背景,白色文字,蓝色链接(revel.js <3.0.0的默认主题)beige:米色背景,深色文字,棕色链接sky:蓝色背景,细小的深色文字,蓝色链接night:黑色背景,白色粗体文字,橙色链接serif:卡布奇诺背景,灰色文字,棕色链接simple:白色背景,黑色文字,蓝色链接solarized:奶油色背景,深绿色文字,蓝色链接我们可以使用 下面的方式来更改主题:
reveal.js 的配置变量
这里所有的配置( reveal.js configuration options )都可通过变量形式进行设置。比如主题可以使用 theme变量来进行设置:
我们可以测试 keyboard变量:
效果是我们在生成的幻灯片中不能使用键盘的方向键来切换幻灯片。
更多示例:
reveal.js 支持传入的变量有:
并排显示
可以添加多个列,只需将对应的 div的class设置为columns并且为 width属性设置值。示例:
设置背景
1、为每个幻灯片设置同一个背景图片:
利用 视差背景 来完成
视差滚动: 是一种网站趋势,滚动时背景内容(即图像)以不同于前景内容的速度移动。单击下面的链接,可以查看具有和不具有视差滚动功能的网站之间的区别。使用配置变量 parallaxBackgroundImage 来设置视差背景,可以 在 YAML元数据块 中 或 在命令行变量 中使用该选项。
它的附加的选项有:
parallaxBackgroundSize :视差背景大小,必须被设置;为CSS语法,比如 2100px 900px 目前只能使用像素作为单位parallaxBackgroundHorizontal :parallaxBackgroundVertical:请确保背景尺寸比屏幕尺寸大,以便进行滚动。
示例:
2、为单独的某个幻灯片设置背景:
幻灯片级别的标题 上添加 {data-background-image=”/path/to/image”} ,例如:
背景类型可以是:
颜色背景 : data-background-color ,示例 {data-background-color=”#ff0000″}图像背景:data-background-image ,对于背景图像我们还可以为其添加更多属性,示例:
{data-background-image=”http://example.com/image.png” data-background-size=”100px” data-background-repeat=”repeat”} 视频背景:示例 {data-background-video=”https://s3.amazonaws.com/static.slid.es/site/homepage/v1/homepage-video-editor.mp4,https://s3.amazonaws.com/static.slid.es/site/homepage/v1/homepage-video-editor.webm” data-background-video-loop=true data-background-video-muted=true}iframe :嵌入一个网页作为幻灯片背景;iframe位于幻灯片后面的背景层中,因此默认情况下无法与之交互。要使背景具有交互性,可以添加data-background-interactive属性。示例:
{data-background-iframe=”https://slides.com” data-background-interactive=true}示例:
可以按 esc 进入概览模式查看背景图片是否被设置,注意,在reveal.js的概览模式下,视差背景图像将仅显示在第一张幻灯片上。
演讲者备注
Speaker notes 演讲者备注,只有演讲者才可以看到的备注内容。
格式:
位置:可以为每一张幻灯片,添加一个 演讲者备注。
在放映幻灯片时 按 S 键,即可查看演讲者备注。
代码高亮风格
可以通过下面的 选项列出:
参考资料
hakimel/reveal.js: The HTML Presentation Framework
https://github.com/hakimel/reveal.js#parallax-background