图/文 Vladimir Galantsev注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。
图/文 Vladimir Galantsev注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。

步骤1
画个圆,选择圆的外边缘并使用为其着色#CAC6C3。通过使用为更多节点着色(在下图中选择),继续进行操作#E6E5E3。

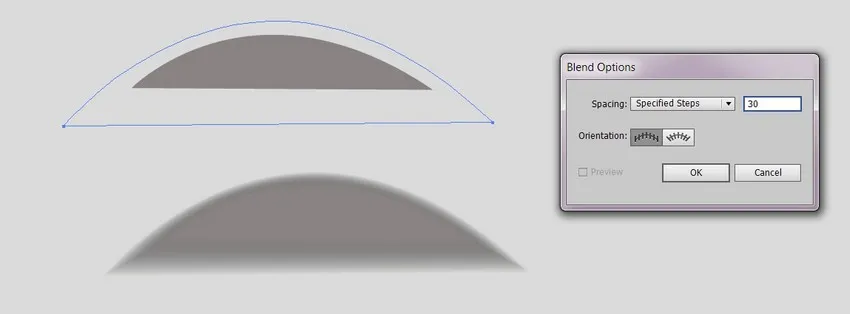
接下来,选择两个圆圈,然后转到“ 对象”>“混合”>“制作”,创建一个透明阴影。

将阴影的透明度模式更改为正片叠底。

步骤5
抓取较早的白色“ Mesh”圆的副本,然后使用为其边缘#CAC6C3和中间着色#C8C5C1。
步骤6
您将需要网格圆的另一个副本。这次,用涂上整个颜色#695C45。然后做中间#0C0706(跟随选定的节点),最后用上色一些节点#72634A。
步骤7
为另一个混合创建基础,这次使用填充为#888483和的两个形状#010101。使较大的形状透明。
对对象>混合>进行与步骤3中相同的设置。

步骤9
将形状更改为“ 不透明度为80%的屏幕”。

步骤
使用与以前相同的方法创建另一个Blend。您将需要与步骤7中相同的颜色。不要忘记将Screen应用于生成的图像。

步骤11
将高光放置在咖啡底座上。


步骤13
分三步完成绘制杯子的手柄。#FFFFFF#F6F4F4#BEB9B5
对结果应用“ 相乘”和“ 不透明度”为30%。

步骤15
到目前为止我们已经做的元素组装杯子。

步骤17
使边缘透明。
步骤18
拿起另一个副本。#251B12#7E6E55步骤19
使边缘透明。用气泡创建一个半圆。
步骤21
最后,将它们添加到咖啡的表面。
步骤1
用网格绘制铅笔的底部。#252525#555555#3F3F3F2
拉伸“网格”使其足够长,可以容纳一支铅笔,然后创建锯齿状的左边缘。
添加提示。
步骤5
绘制另一个Blend-您将需要一个#535353形状和一个#E5E3E0形状。步骤6
使用常规设置进行混合。
在铅笔下添加阴影。
步骤8
画出笔的底部。#BEBEBE#909090#AAAAAA#D9D9D9#A8A8A8#C4C4C4步骤9
将网格的末端弯曲成三角形。
步骤10
画出笔的另一部分。#2D2D2D#6B6B6B#C4C4C4步骤12
组装笔。添加我们用于铅笔的阴影的副本。
步骤1
绘制形状并将线性渐变应用到其Stroke。(#4B4A4A– – )#919090 #4B4A4A选择结果,然后转到“ 对象”>“扩展外观”。
步骤2
稍微修改形状的网格,然后在下边缘添加一个新形状。#313131#FBFBFB#313131创建这些行。
步骤4
画一张纸。#FFFFFF#EAEAEA步骤5
画一个#313131记事本的封面。步骤6
使用#E5E3E0和#191717矩形制作混合阴影。将结果设置为正片叠底。组装记事本。
在纸张下添加Blend阴影,但将其不透明度设置为50%。
用两种形状绘制数位板-一种白色和一种黑色。
第10步
使用#505050形状和#E5E3E0形状创建另一个Blend阴影。步骤11
在平板电脑下方添加阴影。
步骤12
将所有元素组装在#E5E3E0背景上。步骤14
选择所有内容,右键单击,然后按制作剪贴蒙版。声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。